
swipe js自定义宽度
使用移动设备的swipe js,我无法弄清楚如何显示两个div而不是一个div。swipe js自定义宽度Live Sample hereCSSbody { font-family: arial; } .swipe { overflow: hidden; visibility: hidden; position: relative; } .swipe-wrap { overflow: hidden; position: relative; } .swipe-w...
2024-01-10
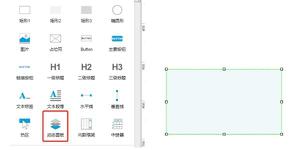
axure rp8怎么做轮播图
axure rp8怎么做轮播图?很多的小伙伴们对axure rp8软件中的各种功能和使用都感觉优点摸不着门路,今天给大家带来的是axure rp8轮播图制作图文教程,感兴趣就来看看吧。 axure rp8怎么做轮播图 1、首先,拖拽一个动态面板到页面里 2、双击动态面板调出:动态面板状态管理框,点击动态面板状...
2024-01-10
盟军敢死队中文版bin
盟军敢死队中文版bin怎么用很多小伙伴还不清楚,今天小编就来带大家一起看看盟军敢死队中文版bin的用法攻略,感兴趣的玩家快来和小编一起了解一下吧!盟军敢死队中文版bin用法攻略 1、完全不用毒针吧。开局老大和老3向右上角解决狙击手,1个吸引视线一个跑过去捆。 2、不行就飞刀,...
2024-01-10
epic侍魂设置中文方法
侍魂游戏是一款非常经典的2d横版格斗游戏,是很多小伙伴的童年经典,最近在epic上玩的小伙伴都抱怨称游戏不是中文的,那么该怎么设置呢?一起来看看吧。 【epic game游戏平台详细介绍】【付款正在处理中】 epic侍魂怎么设置中文: 1、首先登录epic免费领取游戏,随后打开进入游戏。 2、...
2024-01-10
中国iptv的意思是啥
中国iptv代表什么意思中国iptv是中国的互动式高清电视。IPTV即互动式高清电视,是一种运用光纤宽带,集互联网技术、多媒体系统、通信等新技术于一体,向个人用户提供专业的有线数字电视等在内的多种多样互动式提供服务的全新技术性。它能够很好的融入现如今互联网高速发展的发展趋势,充足高...
2024-01-10
jQuery中的“ this”是什么意思?
8个月前关闭。在jquery中,什么this意思和何时使用?回答:thisJavaScript中的代码非常特殊且功能强大。这可能意味着任何事情。首先让我们看一下jQuery对jQuery的使用,然后再在JavaScript中更广泛地讨论它。特别是在jQuery中在用jQuery编写的代码中,this 通常 指的是作为要调用的函数的主题的DOM元素(例...
2024-01-10
“ if(rs.next())”是什么意思?
我目前遇到错误,java.sql.SQLException: Method 'executeQuery(String)' not allowed on prepared statement.因为我在用PreparedStatement stmt = conn.prepareStatement(sql);并且也有ResultSet rs = stmt.executeQuery(sql);在我的代码中。现在,我需要删除ResultSet行,但这使我不得不处理以下代码:if (rs.next()) { me...
2024-01-10
printscreen键是什么意思
品牌型号:联想拯救者 Y9000P系统:Windows11 PrintScreen键是一个拷屏键,通过PrintScreen键可以迅速抓取当前屏幕内容,然后粘贴到画图或Photoshop之类的图像处理程序中进行处理或保存。截图是由计算机截取的能显示在屏幕或其他显示设备上的可视图像,通常截图可以由操作系统或专用截图软件截取,也有外部设备如数字相机拍摄,截图也分静态截图与动态截图,前者截图得到...
2024-02-08
奥克斯热水器e1是什么意思?奥克斯热水器统一维修中心
奥克斯热水器显示e1: E1; 打不着火 其实就是不好点火,大多原因是因为水路结垢引起的水路结垢引起热水管路堵塞, 导致水路流动背压较大, 大到一定程度, 奥克斯热水器水气联动装置会认为是热水龙头已关闭而关闭燃气通道, 没有燃气, 当然打不着火了.尤其是能听到打火的声音,却打...
2024-01-10
jQuery:“ $(this)”到底是什么意思?
这是代码:<div id="round"></div><style>#round{position: absolute;width: 200px;height: 200px;border-radius: 50%;left: 400px;top: 200px;background-color: #e1e1e1;}</style><script src="jquery.js"></script><script src="jquery.easing.1.3.js"></script><script>$(docum...
2024-01-10
spring抽象的“true”是什么意思?
抽象类不能在Java中实例化。但是spring说了用abstract="true"。如果抽象类的状态仅由其子类实例初始化(我想我是对的),那么如果我需要在抽象类中定义的方法内使用该属性,那么…它?我有一组代码如下:class abstract A { private Something somethingObj; // getters and setters are present. public void logSomething()...
2024-01-10
苹果iPhone手机中常说的siri是什么意思
今天有人问到小编,说siri是什么意思,小编开始也不知道,经过在网上的一些搜索资料,知道了siri的意思,下面就看看小编给大家总结的一些资料吧。具体内容如下:Siri是苹果公司在其产品iphone 4S上应用的一项语音控制功能。Siri可以令iPhone4S变身为一台智能化机器人,利用Siri用户可以通过手机读短信、介绍餐厅、询问天气、语音设置闹钟等。Siri可以支持自然语言输入,并且可以调用系统...
2024-01-25
polyester100%是什么意思
polyester100%是100%聚酯纤维的意思,也就是涤纶。涤纶是合成纤维中的一个重要品种,是我国聚酯纤维的商品名称。聚酯纤维是由有机二元酸和二元醇缩聚而成的聚酯经纺丝所得的合成纤维,简称PET纤维,属于高分子化合物。于1941年发明,是当前合成纤维的第一大品种。聚酯纤维最大的优点是抗皱性和保形性很好,具有较高的强度与弹性恢复能力。其坚牢耐用、抗皱免烫、不粘毛。聚酯纤维具有一系列优良性能,如...
2024-02-02
pr ps ae是什么软件
pr是常用的视频剪辑软件,提供了采集、剪辑、调色、美化音频等功能。ps是一款图像处理的软件,主要处理以像素构成的数字头像。ae是一款图形视频处理软件,适用于从事设计和视频特技的机构。1、prpr是一款常用的视频剪辑软件,全称是AdobePremiere,其提供了采集、剪辑、调色、美化音频、字幕添加、输出、DVD刻录一整套的流程,足以完成在编辑、制作上遇到的所有问题,满足创建高质量作品的要求,是视...
2024-01-04
displaymatea+认证是什么意思
品牌型号:联想拯救者Y9000P系统:Windows 11DisplayMateA+认证是由DisplayMateTechnologies公司颁发的一个高端显示屏认证标准,代表着该显示屏在各项测试指标上表现出色,达到了行业顶尖水平。DisplayMate是一个专业的显示屏测试和评估工具,由美国的DisplayMateTechnologies公司开发。要获得DisplayMateA+认证,一...
2024-01-07
在PHP中yield是什么意思?
我最近偶然发现了以下代码:function xrange($min, $max) { for ($i = $min; $i <= $max; $i++) { yield $i; }}我以前从未看过这个yield关键字。尝试运行我得到的代码解析错误:语法错误,第x行上出现意外的T_VARIABLE那么这个yield关键字是什么呢?它甚至是有效的PHP吗?如果是,该如何使用?回答:回答...
2024-01-10
jVisualVM的内存检查器中的“保留大小”是什么意思?
“摘要”选项卡上的Jvisualvm堆转储具有按保留的大小检查最大对象的功能。保留的真正含义是什么?对象树的大小如何计算并显示在此处?如果我在这里可以看到对象(10M)及其成员对象(5M),我应该如何计算堆影响。他们俩都占用了10M或15M的堆吗?为什么我看不到我们的外观巨大的应用程序对象...
2024-01-10
ms office是什么意思
品牌型号:联想拯救者Y9000P系统:Windows 11msoffice是指MicrosoftOffice,是由Microsoft(微软)公司开发的一套办公软件套装,它为MicrosoftWindows和MacOSX而开发。常用组件有Word、Excel、PowerPoint等。MicrosoftOffice有MicrosoftWindows、WindowsPhone、Mac系列、iOS...
2024-02-06
HTML5中的polyfill是什么意思?
HTML5中的polyfill是什么意思?我在许多有关HTML5的网站中都看到了这个词,例如HTML5-Cross-Browser-Polyfills。因此,这里我们收集了所有的填充,后备和填充,以便将HTML5功能植入到本机不支持它们的浏览器中。我实际上不了解polyfill的含义。它是HTML5的新技术还是JavaScript库?在HTML5之前我从未听说过这个词...
2024-01-10
fujifilm相机,富士相机里的图像质量里有FINE和NORMAL分别是什么意思
1,富士相机里的图像质量里有FINE和NORMAL分别是什么意思就是画面质量一个是好 一个是普通 就是图片的细节方面fine更好一些 换算成照片的大小就是fine比normal的大一些 不过如果个人感觉两者的画面质量没有区别2,富士FUJIFILMHS11长焦数码相机 和 尼康NIKONCOOLPIX P明显富士要好,并且富士是从当年的摄...
2024-01-10
连接速度866mbps是什么意思
品牌型号:华为MateBook D15 系统:Windows 11连接速度866mbps的意思是每秒传输866,000,000位(bit),即每秒传输的数据量为866,000,000/8=108,250,000Byte/s。传输速率是泛指数据从一点向另一点传输的速率。如从网络节点向打印服务器传输打印数据的速率,Modem对数据传输的速率,信道传输数据的速率等。传输速率的单位有bts,波特...
2024-02-03
plus是什么意思?plus中文含义
iPhone6 Plus的推出可以说打破了苹果多年来坚守的机身尺寸传统。而这个plus是什么意思?自从iPhone4S推出以后,苹果的都会在每一代产品中间隔一代优化升级版(外观基本不变),但从iPhone6开始,则一改常规同一代产品分别推出普通版和加大版,Plus版本除了在电池容量上有明显增加,其他配置上相...
2024-01-10
hi me lo 中央空调什么意思
中央空调开关上的hi、med、lo分别表示:高档、中档、低档。中央空调多是对出风风速分档控制,如果另有温度控制,则还会有一个旋钮(双金属片机械温控开关,旋钮外观类似调光台灯的旋钮)。中央空调系统由一个或多个冷热源系统和多个空气调节系统组成,该系统不同于传统冷剂式空调,(如单体机,VRV)集中处理空气以达到舒适要求。采用液体气化制冷的原理为空气调节系统提供所需冷量,用以抵消室内环境的热负荷;制热系...
2024-01-16
pss在/ proc / pid / smaps中是什么意思
我对/ proc / pid / smaps中的pss列感到困惑,因此我编写了一个程序对其进行测试:void sa();int main(int argc,char *argv[]){ int fd; sa(); sleep(1000);}void sa(){ char *pi=new char[1024*1024*10]; for(int i=0;i<4;++i) { for(int j=0;j<1024*1024;++j){ *pi=...
2024-01-10
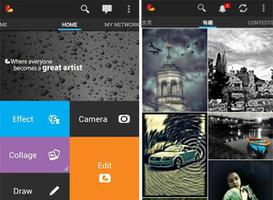
picsart教程
picsart是一款非常好用的手机图片处理软件,堪称手机端的photoshop ,丰富的素材和功能在作图过程中十分有发挥空间。今天给大家讲讲picsart怎么用,让每一位新手用户也都能快速入手操作,下面我们一起看picsart教程!picsart教程: picsart的几大主要功能: 1、Tool工具:这里面的工具和photoshop非常...
2024-01-10
如何基于scrapy中的URL过滤重复的请求
我正在为CrawlSpider使用scrapy为网站编写爬虫。Scrapy提供了一个内置的重复请求过滤器,该过滤器根据URL过滤重复请求。另外,我可以使用CrawlSpider的规则成员过滤请求。我想要做的是过滤请求,例如:http:://www.abc.com/p/xyz.html?id=1234&refer=5678如果我已经去过http:://www.abc.com/p/xyz.html?id=1234&refer=4567注意: r...
2024-01-10
Scrapy是否有可能从原始HTML数据中获取纯文本?
例如:scrapy shell http://scrapy.org/content = hxs.select('//*[@id="content"]').extract()[0]print content然后,我得到以下原始HTML代码:<div id="content"> <h2>Welcome to Scrapy</h2> <h3>What is Scrapy?</h3> <p>Scrapy is a fast high-level screen scraping and web crawling...
2024-01-10
crapy管道以正确的格式导出csv文件
从前,我偶然发现了这个问题。如果您使用的是macOS,请转至Macintosh HD>应用程序> Python3.6文件夹(或您使用的任何Python版本)>双击“ Install Certificates.command”文件。我根据下面alexce的建议进行了改进。我需要的是下面的图片。但是,每一行/每一行都应该是一个评论:带有日期,评分,评论文字和链接。...
2024-01-10
如何获取scrapy队列中的请求数?
我scrapy用来抓取一些网站。如何获取队列中的请求数?我查看了scrapy源代码,发现scrapy.core.scheduler.Scheduler可能导致我的答案。两个问题:如何访问我的Spider类中的调度程序?在调度程序类中,self.dqs和self.mqs是什么意思?回答:这花了我一段时间才能弄清楚,但这是我使用的:self.crawler.engine.slot.s...
2024-01-10
Scrapy在解析中获取请求URL
如何在Scrapy parse()函数中获取请求网址?我有很多网址start_urls,其中一些将我的蜘蛛重定向到主页,结果我有一个空项目。所以我需要一些类似的东西item['start_url'] = request.url来存储这些URL。我正在使用BaseSpider。回答:传递给parse()的’response’变量具有所需的信息。你不需要覆盖任何内容。例如。...
2024-01-10![[苹果教程].zshrc文件在Mac电脑上的位置](/wp-content/uploads/thumbs2/2024/1/1073680_thumbnail.jpg)
[苹果教程].zshrc文件在Mac电脑上的位置
想知道 .zshrc 文件在 Mac 上的位置吗?如果您是 Mac 命令行用户,对使用和自定义 zsh shell 或使用类似 Oh My Zsh 感兴趣,您可能很想知道 .zshrc 文件的位置和位置,以及如何访问它你可以自定义你的shell。如果您是普通终端用户,您可能会注意到 zsh 现在是 MacOS 终端应用程序中的默认 shell(是的,如果您愿意,您可以将 shell 更改为 ...
2024-01-20

pr教程:电影电视剧中的片尾文字向上滚屏效果和视频投影特效
我们在看电影或者电视的时候,看到片尾,文字向上滚动,想知道这个效果如何制作吗?今天给大家带来的就是pr教程:电影电视剧中的片尾文字向上滚屏效果和视频投影特效。关键几个步骤1、将视频复制一份 并添加三个效果垂直翻转线性擦除高斯模糊设置里面的参数2、文件-新建-旧版标题 输入片尾文字3、选中二个视频 做嵌套 并添加效果 基本3D最终效果以上就是给大家带来的pr教程:电影电视剧中的片尾文字向上滚屏效果和...
2024-03-06
在Scrapy中输出空文件json
我说我已经阅读了关于同样问题的一些答案,但是我无法解决我的问题。 我是Python新手,我试图从Aptoide中提取关于应用程序和商店的数据,并且我想要一个输出结果作为.json文件(或csv),但是我得到的文件是空的,我不知道原因。在Scrapy中输出空文件json这是我的代码:import scrapy from scrapy.spider...
2024-01-10

